41 change label text swift
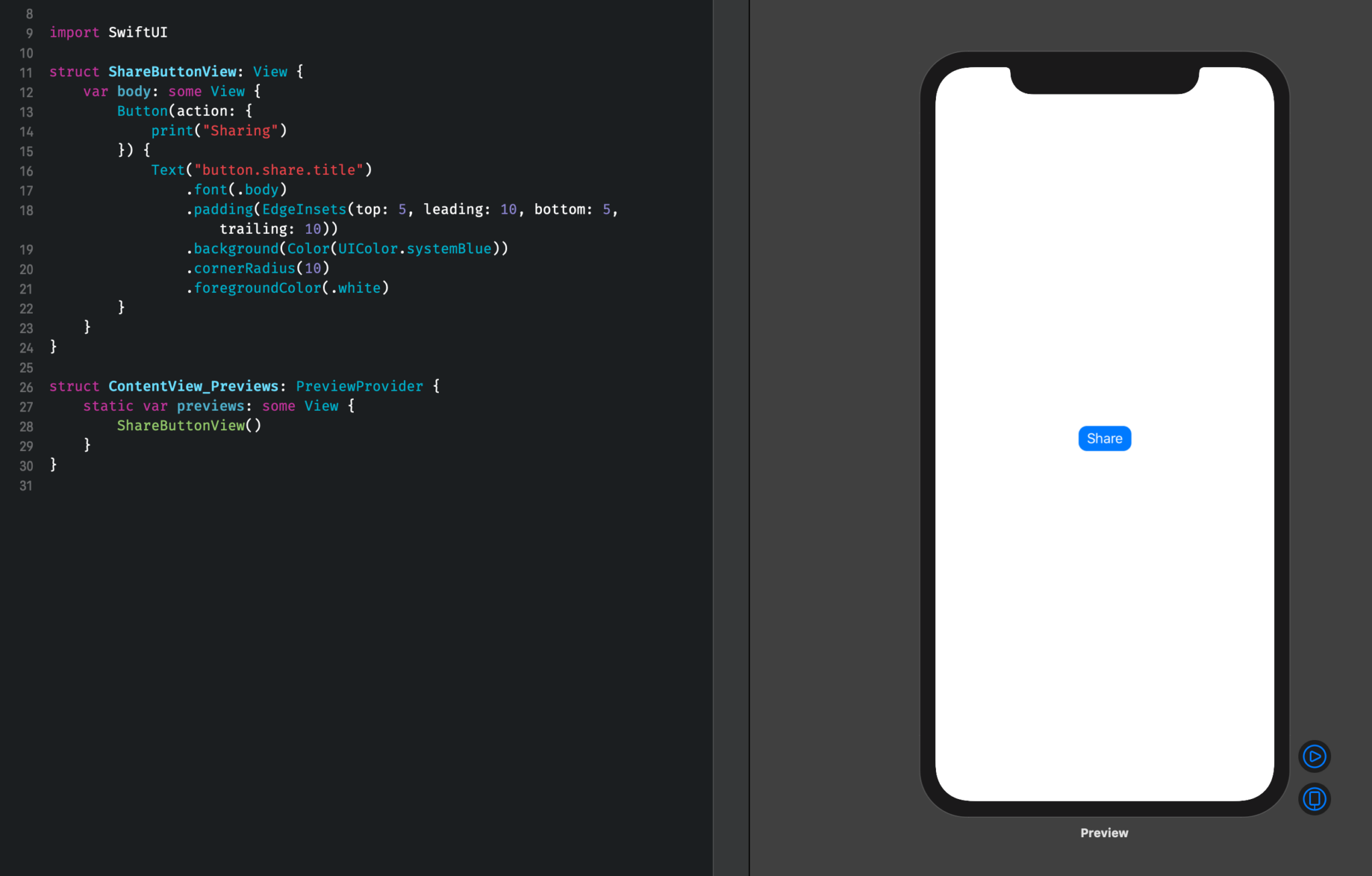
how to create and use Label in SwiftUI - Simple Swift Guide You can change the size of the entire label by applying the font () modifier to it by using a pre-existing type property: Label ( "SwiftUI Tutorials", systemImage: "book.fill" ) . font (. largeTitle) Or pass a desired font size like this: Label ( "SwiftUI Tutorials", systemImage: "book.fill" ) . font (. system (size: 56.0 )) Change Label Text in C# | Delft Stack We can easily change a label text in a windows form in C# by following these steps. Libraries that would be in need are below. First, create a new windows form by clicking on File / New / Project; a new window will appear. Select Visual C# from the left list view, select Window Forms App (.Net Framework), name the project, and click on Ok.
Label | Apple Developer Documentation Creating a label from text and an SF Symbol init(LocalizedStringKey, systemImage: String) Creates a label with a system icon image and a title generated from a localized string. Available when Title is Text and Icon is Image. init (S, systemImage: String) Creates a label with a system icon image and a title generated from a string.

Change label text swift
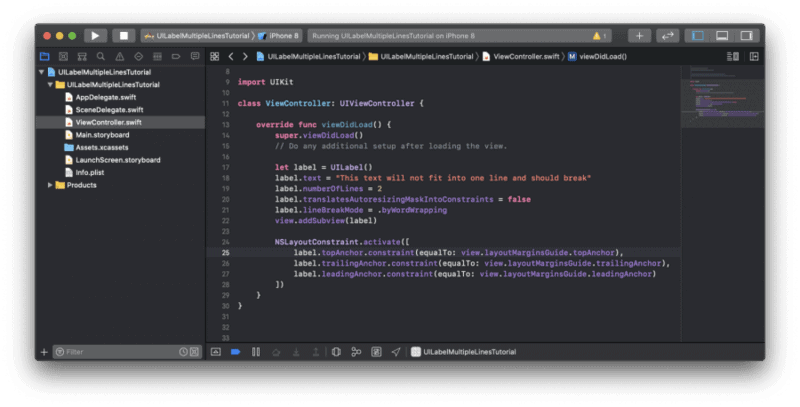
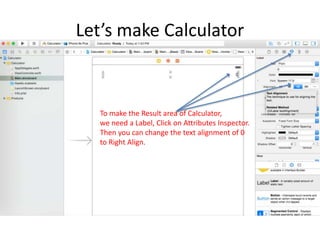
How To Create, Align And Wrap Label Text Programmatically In Swift iOS App Create Swift Label, Align Label Text, Change Text Line Number, And Wrap Label Text Programmatically Example. create swift label and change label text alignment Watch on Browse the URL to watch if you can not see it in the above video. When the app starts, there is one green border label with blue background. Apple Developer Documentation Creates a text field that applies a format style to a bound value, with a label generated from a title string. Available when Label is Text. init (value: Binding, format: F, prompt: Text?, label: () -> Label) Creates a text field that applies a format style to a bound value, with a label generated from a view builder. Creating a custom floating label style text field in swift FloatingLabelInput.swift. Next, we need to create our custom values and initializers to allow us to override the default UITextField implementation. We will be marking the values with the ...
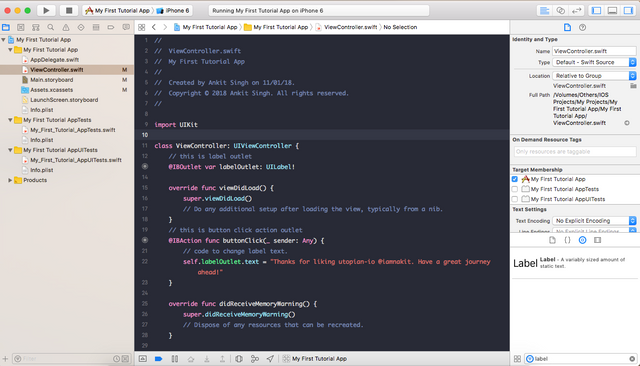
Change label text swift. swift - Change the text of a label with a button in iOS - Stack Overflow Change Text of label with button just need to pass the text in label; //Outlets @IBOutlet weak var firstLabel: UILabel! @IBOutlet weak var secondLabel: UILabel! //Button Action @IBAction func textChabge (_ sender: Any) { firstLabel.text = "newText" secondLabel.text = "newText" } Share Improve this answer Follow answered Sep 7, 2017 at 4:53 Swift Change UIButton text - soltveit.org In the first method, we will use an IBOutlet to change the button text. First, create a UIButton somewhere on the storyboard. Second, create the IBOutlet the normal way. Call the IBOutlet "button". And you should end up with something like this: @IBOutlet weak var button: UIButton! Now in the viewDidLoad function, we will try to set a new ... Swift Change Label Text With Code Examples - folkstalk.com Swift Change Label Text With Code Examples Hello everyone, In this post, we are going to have a look at how the Swift Change Label Text problem can be solved using the computer language. self.simpleLabel.text = "message" We have explained how to fix the Swift Change Label Text problem by using a wide variety of How do I change the font size of a UILabel in Swift? (using Swift) label.font = label.font.fontWithSize (20) (using Swift 3) label.font = label.font.withSize (20) Ideally I would set this in the viewDidLayoutSubviews method, as it doesn't need to change every time the view appears. Share Improve this answer Follow edited Feb 19, 2017 at 12:21 Hamid Shahsavari 1,595 23 36 answered Oct 31, 2014 at 7:13
How To Customize Swift Label Text Font And Set Text Shadow Change Label Text Font Steps. Create an instance of the class UIKit.UIFont by the class method boldSystemFont as below. let font: UIFont = UIFont.boldSystemFont (ofSize: 30) Assign the above font variable object to the UILabel object's font property. textLabel.font = font Then the app will use bold system font to render the label text. Change A Label's Text With Code in Swift - YouTube Change A Label's Text With Code in Swift 4,438 views Dec 10, 2016 In this video, I show you how to change a label's text with code! Subscribe today: ...more ...more... Swift change label text - code example - GrabThisCode.com Get code examples like"swift change label text". Write more code and save time using our ready-made code examples. How to change the text of a label using JavaScript - GeeksforGeeks Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
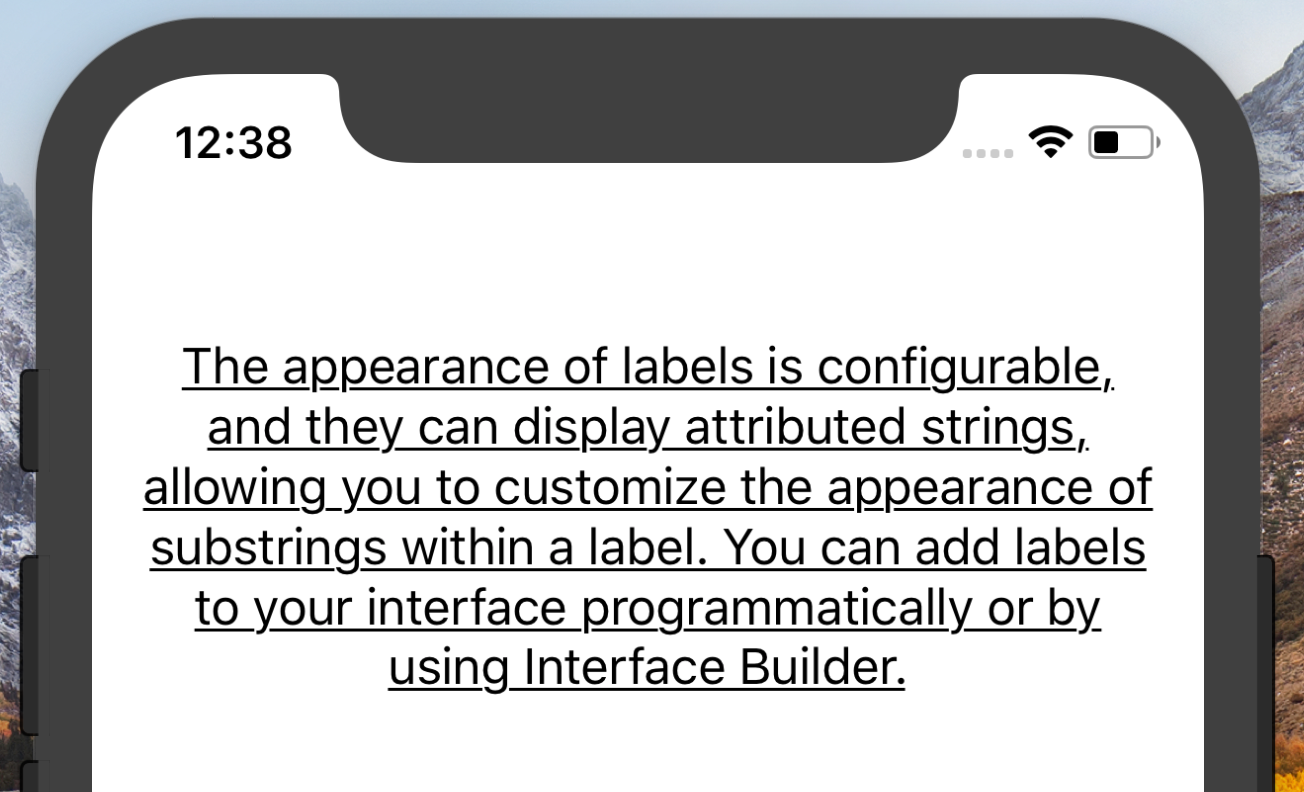
swift change label text Code Example - codegrepper.com Swift answers related to "swift change label text". add textfield in swiftui. add toggle without text swiftui. center text swiftui. change font of substring swift. change font swiftui. change textfield placeholder color swiftui. change the title of a button using Swift. detect textfield change swiftui. Swift Tutorial: Change Label Text with UITextField - YouTube Swift Tutorial: Change Label Text with UITextField - YouTube 0:00 / 9:54 Swift Tutorial: Change Label Text with UITextField 10,442 views Feb 13, 2017 45 Dislike Share Save Daniel... Underline Text on UILabel in Swift - Apps Developer Blog To make the text on UILabel underlined we will need to use the NSMutableAttributedString together with NSUnderlineStyleAttributeName. The Swift code snippet below demonstrates how to create a new UILabel programmatically and then use the NSMutableAttributedString to underline the text on the label. Create a UILabel Programmatically. The first Swift code snippet will be to create a new UILabel ... how do I change text in a label with swift? - Stack Overflow Swift uses the same cocoa-touch API. You can call all the same methods, but they will use Swift's syntax. In this example you can do something like this: self.simpleLabel.text = "message" Note the setText method isn't available. Setting the label's text with = will automatically call the setter in swift. Share Improve this answer Follow
Yahoo News - Latest News & Headlines The latest news and headlines from Yahoo! News. Get breaking news stories and in-depth coverage with videos and photos.
We apologize for the inconvenience... - United States ... This page may have been moved, deleted, or is otherwise unavailable. To help you find what you are looking for: Check the URL (web address) for misspellings or errors. Search the most recent archived version of state.gov. Use our site search. Return to the home page. Visit the U.S. Department of State Archive Websites page. Still can’t find what you’re […]
swift3 - Change the Text of Label in Swift - Stack Overflow Change the Text of Label in Swift Ask Question Asked 6 years, 1 month ago Modified 6 years, 1 month ago Viewed 4k times 1 I'm new with swift and this is the Hello World! application for me. I trying to change the text of Label when I press the button: import UIKit class ViewController: UIViewController { @IBOutlet weak var txbFullname: UILabel!
33 Swift Change Label Text Labels Database 2020 - Otosection Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design
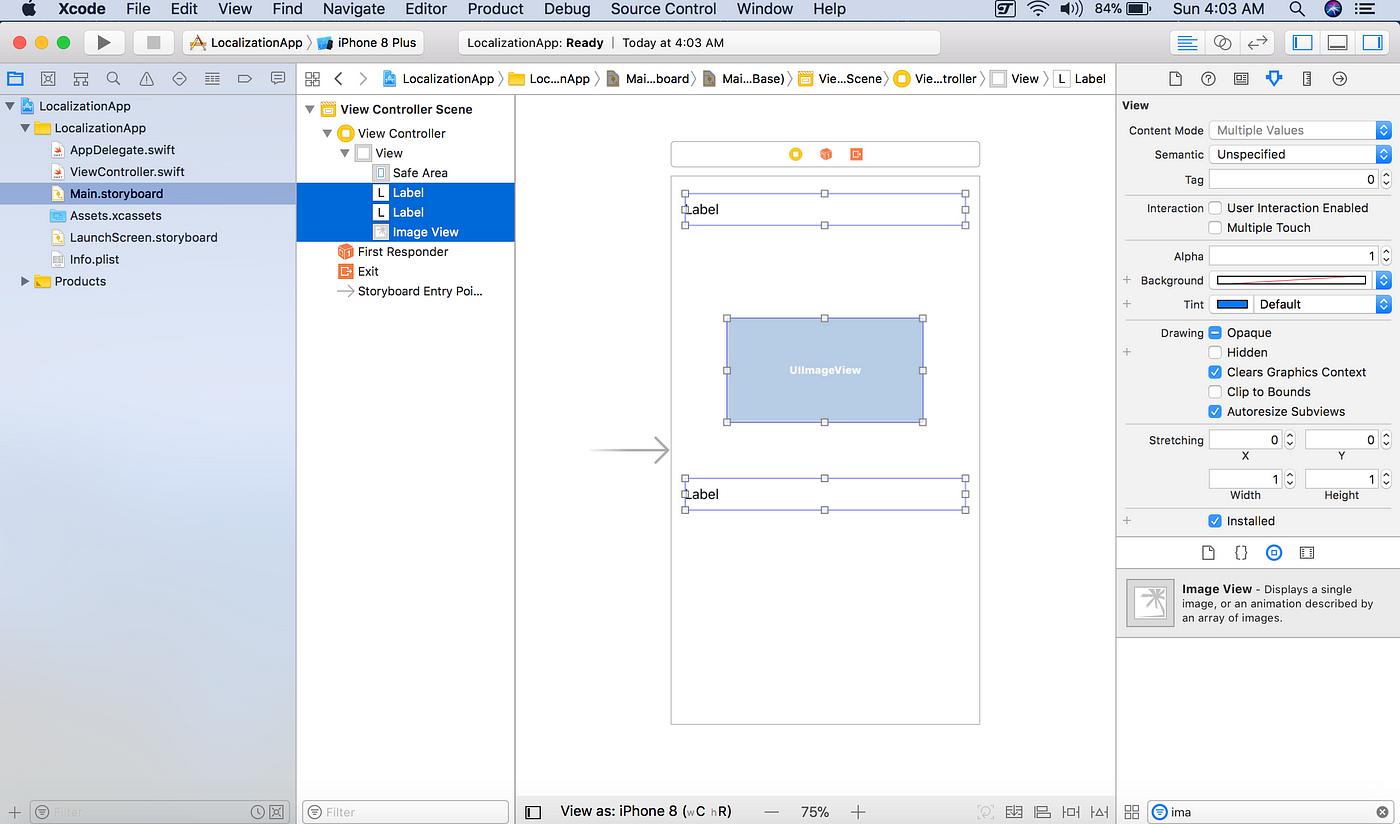
Apple Developer Documentation Add and customize labels in your interface programmatically, or with the Attributes inspector in Interface Builder. Follow these steps to add a label to your interface: Supply either a string or an attributed string that represents the content. If you're using a nonattributed string, configure the appearance of the label.
Change half or some text color of UILabel in Swift - Mobikul you can use the nsmutableattributedstring for changing the some text color of your label.firstly, you have to find the the range of text,which you want to change the color of that text and then set the range of your text to the nsmutableattributedstring object as compared to full string and then set your label attributedtext with the …
change label text swift - Code Examples & Solutions For This Technical ... swift change label text. Comment . 1. Popularity 8/10 Helpfulness 4/10 Contributed on Mar 20 2020 . Mobile Star. 446 Answers Avg Quality 8/10 Grepper Features Reviews Code Answers Search Code Snippets Plans & Pricing FAQ Welcome Browsers Supported Grepper Teams. Documentation Adding a Code Snippet Viewing ...
Strings and Characters — The Swift Programming Language (Swift 5.7) Strings and Characters¶. A string is a series of characters, such as "hello, world" or "albatross".Swift strings are represented by the String type. The contents of a String can be accessed in various ways, including as a collection of Character values.. Swift's String and Character types provide a fast, Unicode-compliant way to work with text in your code. . The syntax for string creation ...
35 Swift Change Label Text Labels Design Ideas 2020 Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design
Creating a custom floating label style text field in swift FloatingLabelInput.swift. Next, we need to create our custom values and initializers to allow us to override the default UITextField implementation. We will be marking the values with the ...
Apple Developer Documentation Creates a text field that applies a format style to a bound value, with a label generated from a title string. Available when Label is Text. init (value: Binding, format: F, prompt: Text?, label: () -> Label) Creates a text field that applies a format style to a bound value, with a label generated from a view builder.
How To Create, Align And Wrap Label Text Programmatically In Swift iOS App Create Swift Label, Align Label Text, Change Text Line Number, And Wrap Label Text Programmatically Example. create swift label and change label text alignment Watch on Browse the URL to watch if you can not see it in the above video. When the app starts, there is one green border label with blue background.














![Solved]-How to change imageview constraint according to label ...](https://i.stack.imgur.com/QwY21.png)





















Komentar
Posting Komentar